Применение цвета в дизайне одежды - Цвета в web-дизайне: Выбор правильного сочетания для вашего

Правильные сочетания и подбор цвета для сайта: рекомендации для новичков
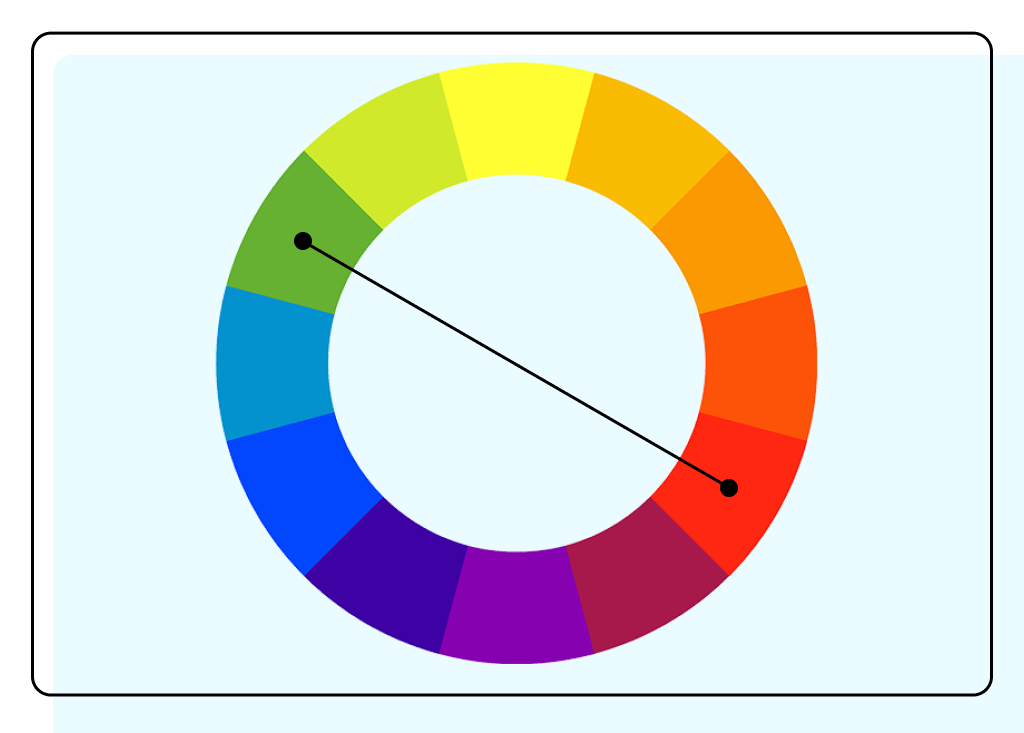
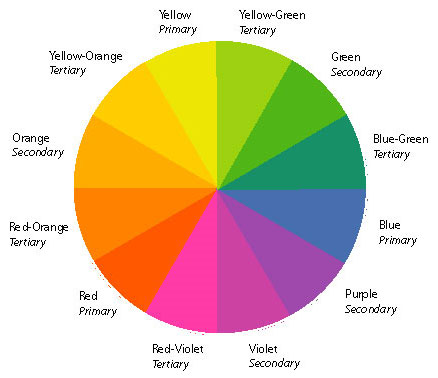
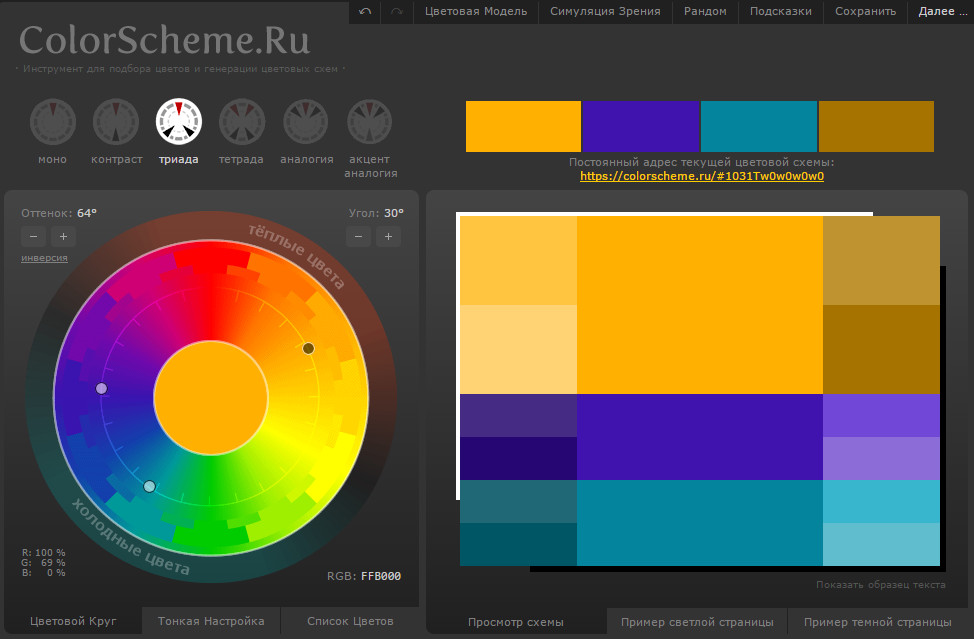
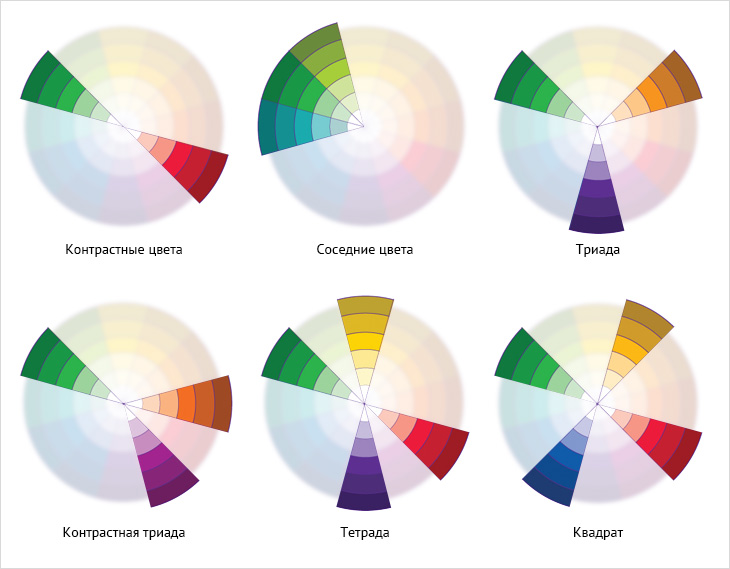
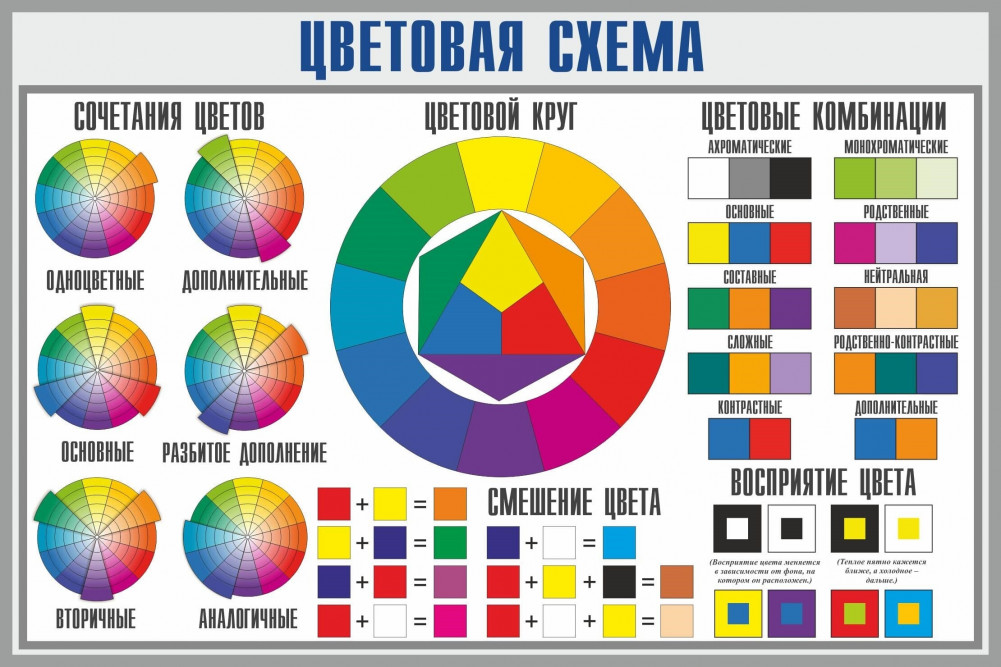
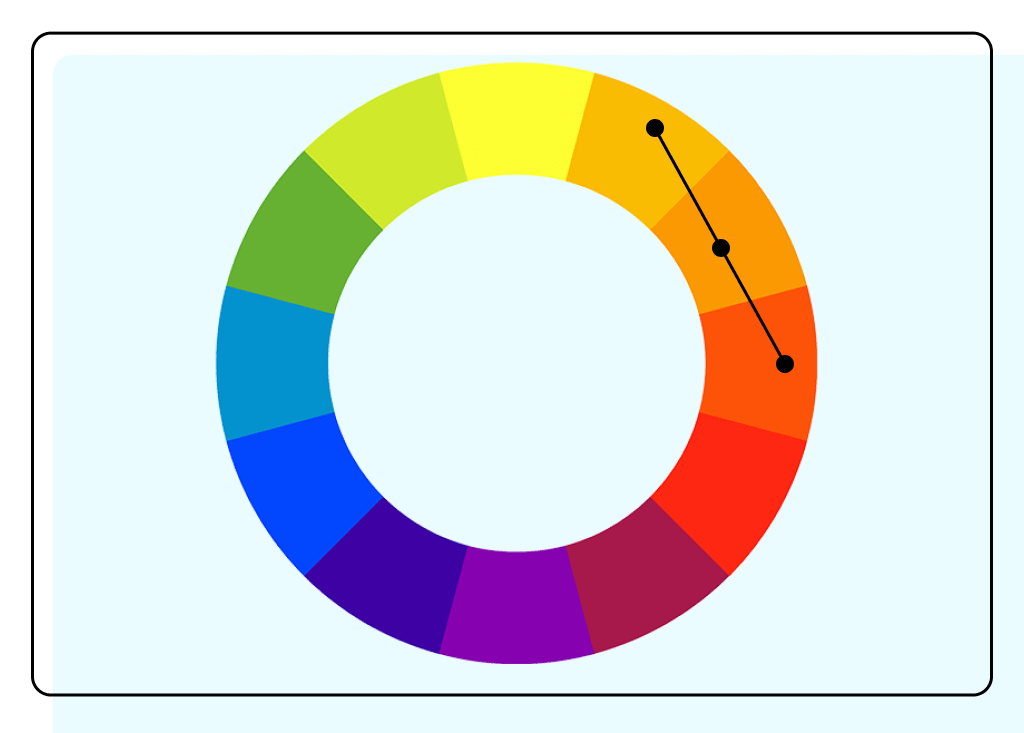
Цветовой круг Иттена — это инструмент для подбора цветовых сочетаний. Схема помогает дизайнерам и художникам составить палитру, в которой оттенки гармонируют друг с другом. Создатель схемы — Иоханнес Иттен, швейцарский художник, преподаватель и дизайнер.









Теория цвета
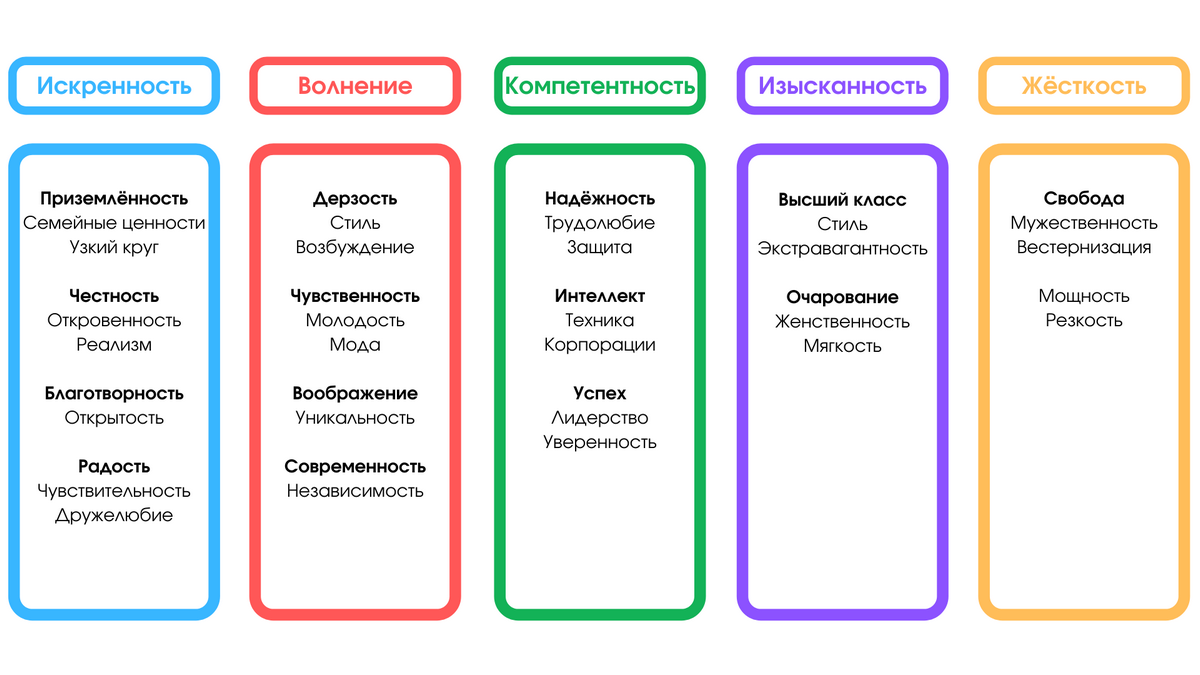
Психология цвета изучает, как цвета могут влиять на наши чувства и действия. Понимание психологических эффектов цветов очень важно для веб-дизайна, ориентированного на пользователя UX. Цвета могут вызывать эмоции и влиять на взаимодействие людей с продуктами и пользовательскими интерфейсами. В данной статье рассматривается существенная связь между психологией цвета и пользовательским опытом UX , показывается, как грамотный выбор цвета может улучшить цифровой опыт и создать более прочные отношения с людьми. Пользовательский опыт и психология цвета оказывают существенное влияние на фронтенд-разработку. Первая точка соприкосновения человека с цифровыми продуктами — это фронтенд-дизайн, который формирует восприятие и вовлеченность.
- Что такое принцип 60-30-10?
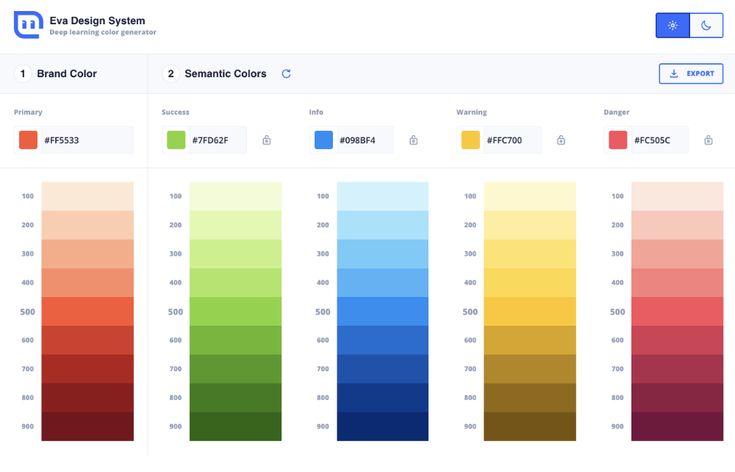
- Как использовать цветовой круг Иттена в дизайне: советы для подбора сочетаний цветов.
- Задача графического дизайнера в первую очередь заключается в выборе правильных цветовых решений. Научным и практическим путем подтверждено, что правильное сочетание цветов в графическом дизайне напрямую влияют на восприятие информации человеков.
- Создание сайтов. Игорь Кобылянский.
- Зачем учиться сочетать цвета
- Психология цвета в дизайне — это научное изучение того, как цвета воздействуют на человеческое восприятие, эмоции и поведение, а также их применение в различных областях дизайна.
- Во-первых, хорошо выглядеть. Во-вторых, обладать удобной и понятной навигацией.
- Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. Текст как будто парит в невесомости, подчёркивая космическую тематику сайта, а при скролле текст распадается на частицы, кружится и собирается в новом порядке в новый текст.











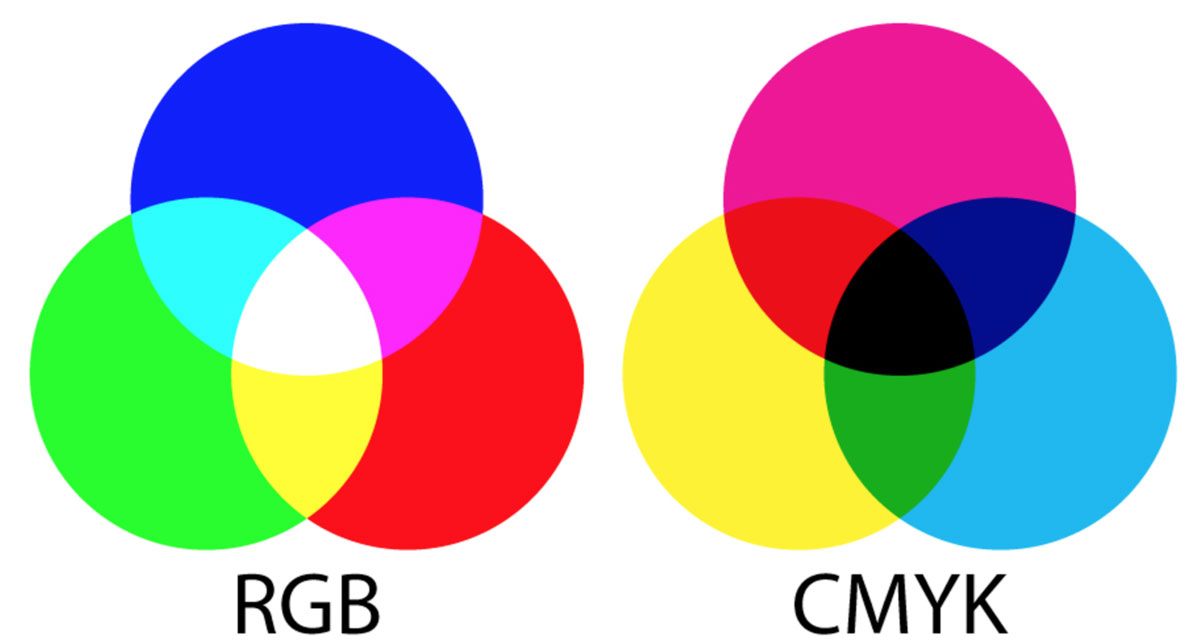
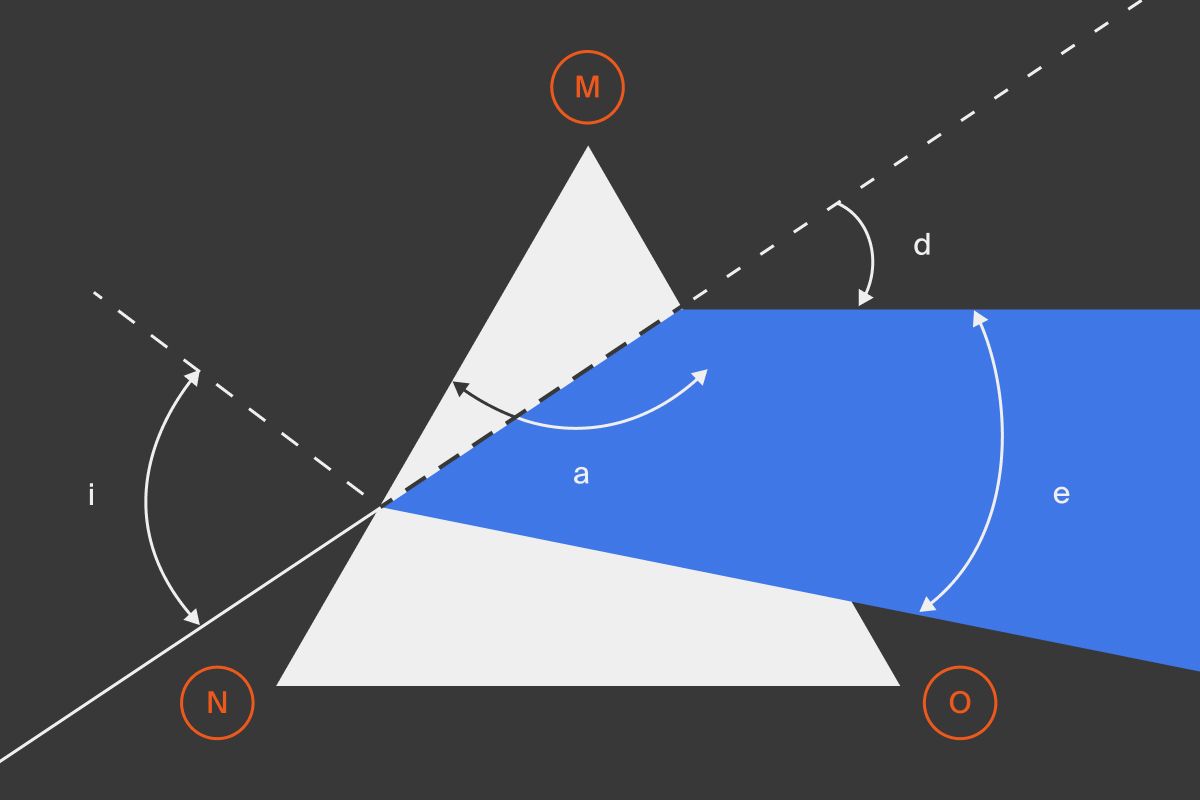
Цвет на сайте так же важен, как и хороший копирайтинг, UX или типографика. Правильно подобранная палитра помогает заинтересовать посетителя, вызвать нужные эмоции и повлиять на конверсию. В этой статье мы расскажем о том, как работает психология цвета в веб-дизайне , и дадим советы по выбору палитры для разных ниш бизнеса. Чтобы разобраться в том, как работает цвет на сайте, первым делом обратимся к истории. Она начинается с открытия цветового спектра, который был получен Исааком Ньютоном в году. Тогда он изучал свойства света и разложил при помощи стеклянной призмы белый свет на разные цвета — красный, синий и желтый.